
网站的打开速度,可以说是seo优化过程中的第一步。
因为你网站内容在丰富,质量在好,加载速度慢,别人没耐心等待,也是白搭。
假如你不是专门的图片或视频网站,可以根据本教程对网站加载速度做优化,以达到“快人1秒”的赶脚!
同时,本教程不涉及到复杂的代码改动(主要是我不会),适合新手学习。
网站速度,主要从3个方面考量:
1.服务器配置
2.网站文件
3.各地网速
撸清思路之后,我们一步一步来,首先是服务器配置。
一、服务器配置
假如你是个单纯的中小企业网站,那么低配服务器也没关系,主要是根据自己对网站的整体规划,来做配置。
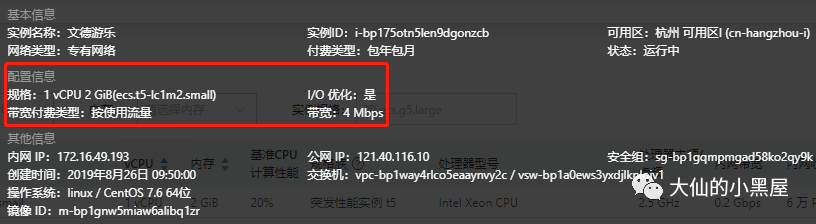
举例,我给公司配的服务器配置:

我之前的运行内存是1GB,现在随着网站内容的扩充越来越多,升级到了2GB,够用。
带宽之前是2M,现在是4M。
储存空间是40GB,等过段时间准备升级到80GB,到时候内存也跟着升。
针对上面有几个配置信息,简单的介绍下,1CPU和2GB很好理解,就像手机的CPU核数和运行内存一样,理论是越大越好。
储存空间也很好理解,那么主要是注意下带宽。
带宽也一样,理论是越多速度越快。
但是注意,其它配置相同情况下,带宽不同,服务器流量费用(按量费用)或包年包月费用,都是不一样的。
带宽越高,费用越多。
带宽对于服务器而言,就像高速路一样,高速8条道,总会比高速3条道要跑的快,不会拥堵堵塞。
总结:网站在什么阶段,就配置与之相等的服务器,不能小牛拉大车,拖慢速度,也不能大车拉小牛,造成不必要的费用。
当然,土豪随意!
二、网站文件
一般来说,网站自身是影响加载速度的重要因素。
2.1、网站程序
例如程序上的差异,同等服务器下,使用WooCommerce和织梦,wooc卡的网站根本没法用,太吃服务器资源。
织梦可能顺畅一批,2S内秒开。
因此,有条件的就找靠谱点的建站公司,用php之类的主流程序去建站(不要用asp,PHP的版本也要7.X)。
像我这种没条件的,用用织梦之类的cms就心满意足了(国内企业站也不建议用WordPress)。
总结:每个cms或自写程序,都有适合自己的功能或长处,我们应该对其有大致的了解,不要求会写,至少要知道哪个是更优的选择。
2.2、JS/CSS文件
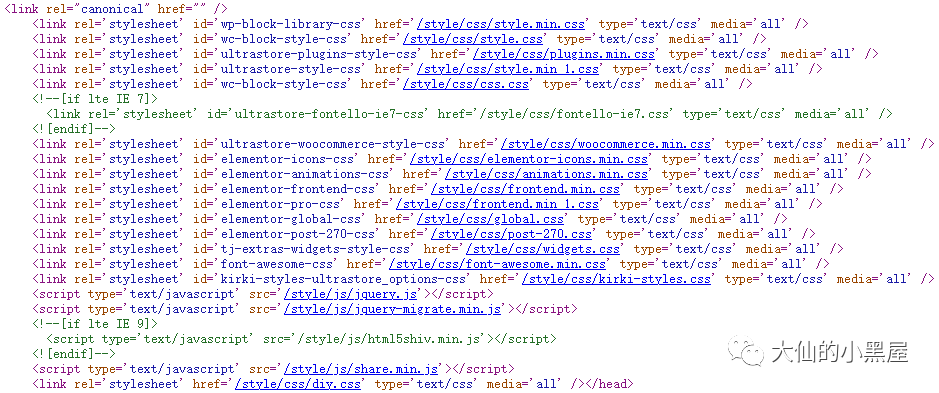
臃肿不堪的JS、css文件同样是非常拖慢网站加载速度的,例如下面这些看得懂看不懂的JS、CSS文件:

无脑的往head文件塞。
比如这种经过优化后的文件,加载文件少,速度自然就快了。

而且,尽量将一些不是必要的JS/CSS放到foot文件里加载。
总结:假如你不懂这些,就找公司技术员或万 能某宝,说出自己的要求,让专业人士去帮你优化,花点钱,省时省力防脱发。
2.3、MIP/AMP
不管是百度还是谷歌,对于速度优化,特别是移动端的速度,都非常重视。
例如谷歌amp,百度mip和智能小程序,对此可以对网站页面进行相关改造,以适用它们的规则。
mip的插件较少(WordPress程序会有),需要技术人员改造,amp在WordPress有很多插件,可以自行去插件商店里下载安装。
总结:做seo要时刻关注搜索引擎官方的一些信息,固然百度小程序不仅仅是速度优化那么简单,但的确比普通的移动端网站打开速度会快很多。
2.4、图片格式
其实,即便不是专门的图片网站,很多企业网站的产品图片,也是非常多的。
比如我自己的网站,目前还只是初期阶段,图片占了整个储存空间的70%。
上传jpg格式,文件小,实际显示还是略显模糊;上传png,图片清晰,同等尺寸却比jpg格式至少多两倍的储存空间。
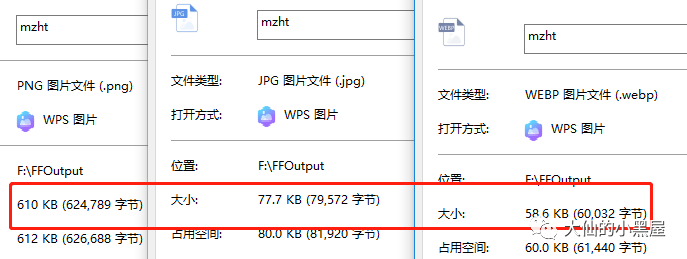
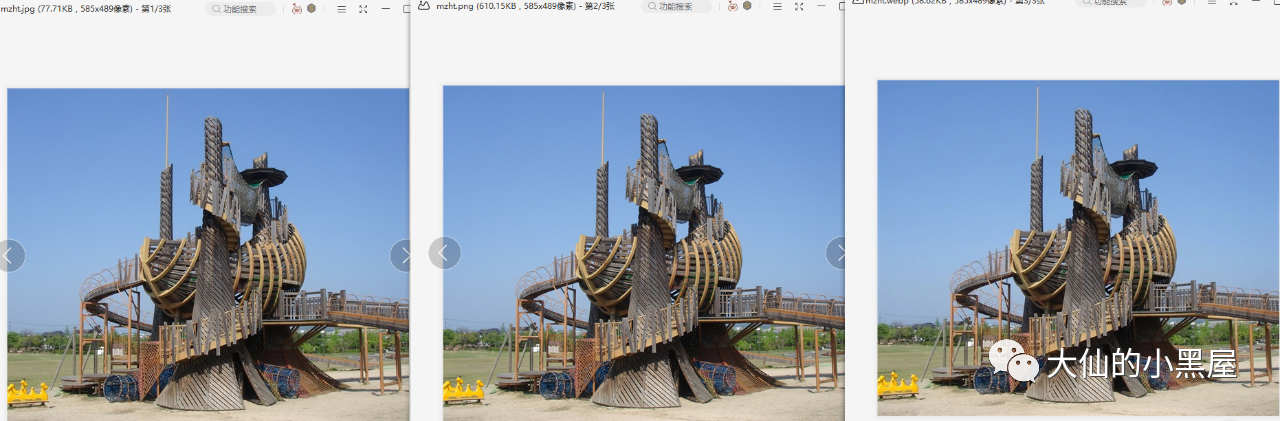
如果你想从这方面入手优化,可以使用webp的图片格式。如下图:

第一张是png格式,第二张是jpg格式,第三张是webp格式。
尺寸相同的情况下,它们的大小分别是:610KB、77.7KB、58.6KB。

如果不放大看,很难看出它们在成像上有什么区别。
但是,不要小看这点差距,当你的网站100张图片?1000张?10000张时?这些差距就显而易见。
要知道,1000个汉字的大小,大约也才2KB左右。
因此,我们可以发现,公众号的文章图片,之所以在浏览器端是webp格式,就是这个原因。
总结:如果想要实现上述功能,可以要求技术人员对网站图片在浏览器端显示webp格式,或者直接就是上传webp格式的图片。
2.5、GZIP压缩
gzip可以对网站的图片、css和js文件进行压缩,从压缩文件大小,达到网站加载加快的效果。
如果服务器是安装的宝塔面板,则默认开启了gzip。
假如没有,可以看下一个方法。
三、各地网速
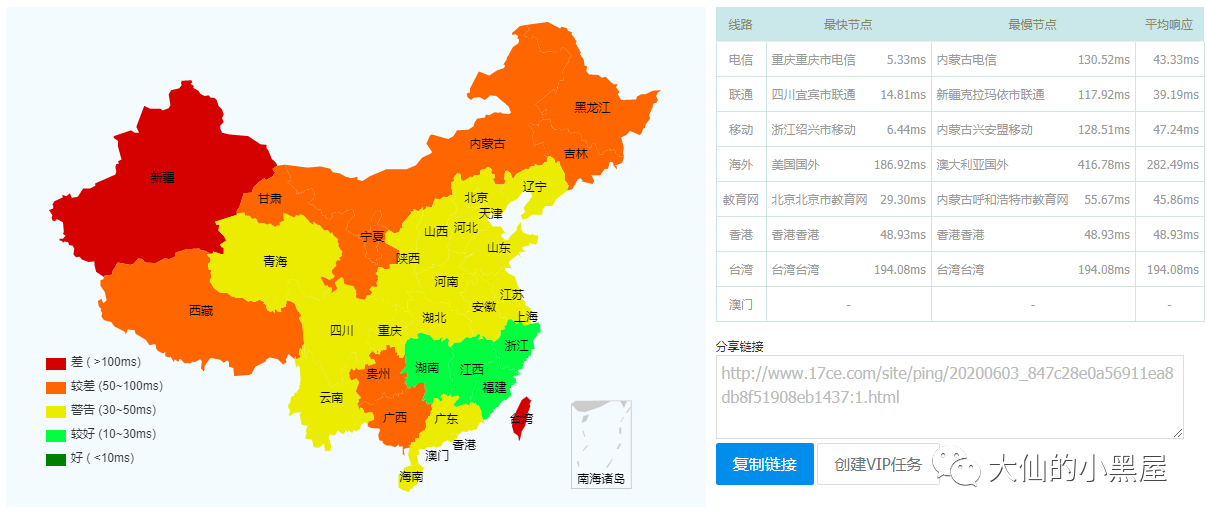
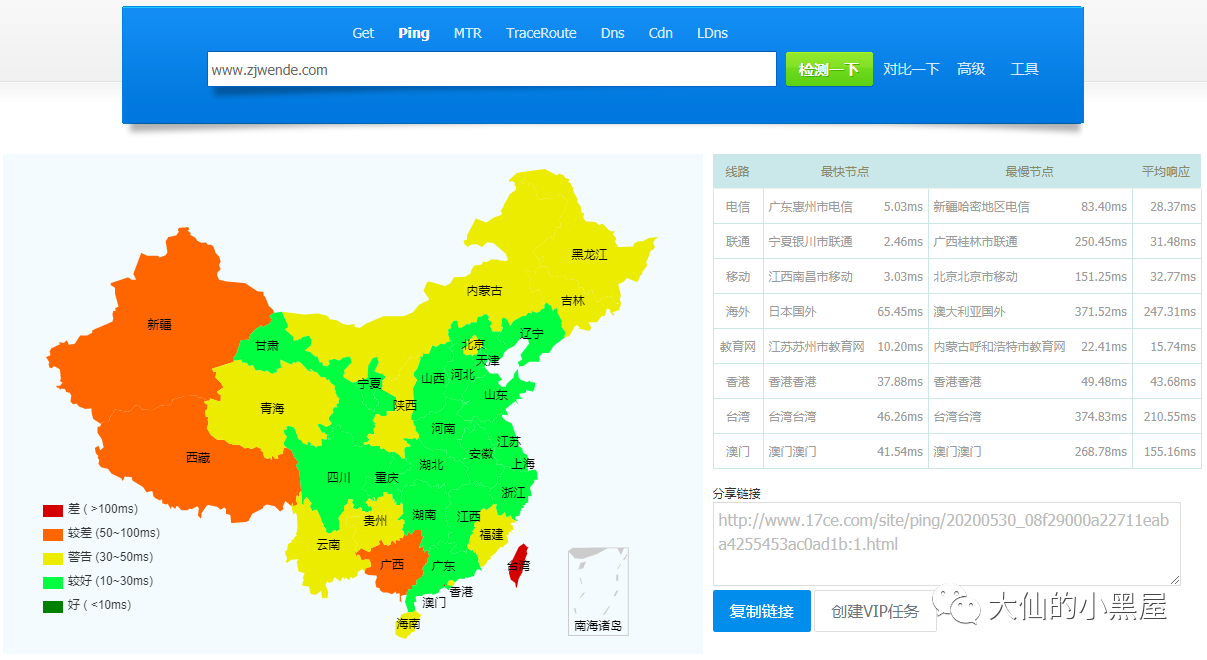
网站的加载速度,与国内各个地区的网速也是有关的。
如图所示:

那么各地网速,又与服务器位置有关,比如我是华东地区的,那么靠近服务器的省份自然打开速度就会快很多。
这个时候,我们可以借助一些第三方的服务产品比如:CDN和OSS。
3.1、CDN
这是最常见的网站加速产品,建议使用,阿里云的cdn就用的很顺手。
详细的使用教程请看:《CDN是什么?阿里云CDN全站加速使用教程!》
可以看使用cdn后的加载速度,明显快了很多。

3.2、OSS
阿里云的OSS,全称是“oss对象存储”,理解太复杂。
不过我们可以简单理解它的功能:因为数据库只适合存储数字文本,并不适合存储图片视频文件之类的。
所以阿里云的OSS对象存储,就是用来存储图片视频文件之类的,并提供访问的url链接,这些链接就存在数据库中。
因为我网站暂时还不准备配置oss,后期要是配置的话在出个详细教程。
当然,深究网站的速度优化,其实远不止这点,例如很多网站不加SSL证书,就是因为https加载速度会稍慢。
例如,还可以在http头部增加expires,缓存网站文件到本地,达到加载速度变快的目的。
以上就是自己目前,针对网站速度加载的一些方法。